前言
两个recycleview同步滚动网上solo的几种方法如下:

作者: Jorge Antonio Díaz-Benito
我相信你了解它的工作原理是相关的,所以我将解释我设计解决方案时所遵循的整个过程。请注意,此示例仅适用于两个RecyclerViews,但使用更多的RecyclerViews就像使用RecyclerViews数组一样简单。
想到的第一个选项是在两个ScrollViews上监听滚动更改,当其中一个滚动时,在另一个上使用scrollBy(int x,int y))。不幸的是,以编程方式滚动也会触发侦听器,因此您将最终处于循环中。
要解决此问题,您需要设置OnItemTouchListener,在触摸RecyclerView时添加正确的ScrollListener,并在滚动停止时将其删除。这几乎完美无缺,但是如果你在一个很长的RecyclerView中快速执行,然后在它完成之前再次滚动它,只会传输第一个滚动。
要解决此问题,您需要确保仅在RecyclerView空闲时添加OnScrollListener。
我们来看看来源:
public class SelfRemovingOnScrollListener extends RecyclerView.OnScrollListener {
@Override
public final void onScrollStateChanged(@NonNull final RecyclerView recyclerView, final int newState) {
super.onScrollStateChanged(recyclerView, newState);
if (newState == RecyclerView.SCROLL_STATE_IDLE) {
recyclerView.removeOnScrollListener(this);
}
}
}
这是您需要扩展OnScrollListeners的类。这可确保在需要时将其移除。
然后我有两个监听器,每个RecyclerView一个:
private final RecyclerView.OnScrollListener mLeftOSL = new SelfRemovingOnScrollListener() {
@Override
public void onScrolled(@NonNull final RecyclerView recyclerView, final int dx, final int dy) {
super.onScrolled(recyclerView, dx, dy);
mRightRecyclerView.scrollBy(dx, dy);
}
}, mRightOSL = new SelfRemovingOnScrollListener() {
@Override
public void onScrolled(@NonNull final RecyclerView recyclerView, final int dx, final int dy) {
super.onScrolled(recyclerView, dx, dy);
mLeftRecyclerView.scrollBy(dx, dy);
}
};
然后在初始化时,您可以设置OnItemTouchListeners。最好为整个视图设置一个监听器,但RecyclerView不支持这个。OnItemTouchListeners无论如何都不会造成问题:
mLeftRecyclerView.addOnItemTouchListener(new RecyclerView.OnItemTouchListener() {
private int mLastY;
@Override
public boolean onInterceptTouchEvent(@NonNull final RecyclerView rv, @NonNull final
MotionEvent e) {
Log.d("debug", "LEFT: onInterceptTouchEvent");
final Boolean ret = rv.getScrollState() != RecyclerView.SCROLL_STATE_IDLE;
if (!ret) {
onTouchEvent(rv, e);
}
return Boolean.FALSE;
}
@Override
public void onTouchEvent(@NonNull final RecyclerView rv, @NonNull final MotionEvent e) {
Log.d("debug", "LEFT: onTouchEvent");
final int action;
if ((action = e.getAction()) == MotionEvent.ACTION_DOWN && mRightRecyclerView
.getScrollState() == RecyclerView.SCROLL_STATE_IDLE) {
mLastY = rv.getScrollY();
rv.addOnScrollListener(mLeftOSL);
}
else {
if (action == MotionEvent.ACTION_UP && rv.getScrollY() == mLastY) {
rv.removeOnScrollListener(mLeftOSL);
}
}
}
@Override
public void onRequestDisallowInterceptTouchEvent(final boolean disallowIntercept) {
Log.d("debug", "LEFT: onRequestDisallowInterceptTouchEvent");
}
});
mRightRecyclerView.addOnItemTouchListener(new RecyclerView.OnItemTouchListener() {
private int mLastY;
@Override
public boolean onInterceptTouchEvent(@NonNull final RecyclerView rv, @NonNull final
MotionEvent e) {
Log.d("debug", "RIGHT: onInterceptTouchEvent");
final Boolean ret = rv.getScrollState() != RecyclerView.SCROLL_STATE_IDLE;
if (!ret) {
onTouchEvent(rv, e);
}
return Boolean.FALSE;
}
@Override
public void onTouchEvent(@NonNull final RecyclerView rv, @NonNull final MotionEvent e) {
Log.d("debug", "RIGHT: onTouchEvent");
final int action;
if ((action = e.getAction()) == MotionEvent.ACTION_DOWN && mLeftRecyclerView
.getScrollState
() == RecyclerView.SCROLL_STATE_IDLE) {
mLastY = rv.getScrollY();
rv.addOnScrollListener(mRightOSL);
}
else {
if (action == MotionEvent.ACTION_UP && rv.getScrollY() == mLastY) {
rv.removeOnScrollListener(mRightOSL);
}
}
}
@Override
public void onRequestDisallowInterceptTouchEvent(final boolean disallowIntercept) {
Log.d("debug", "RIGHT: onRequestDisallowInterceptTouchEvent");
}
});
}
另请注意,在我的特定情况下,RecyclerViews不是第一个接收触摸事件的人,所以我需要拦截它。如果不是这种情况,您可以(应该)将onInterceptTouchEvent(…)中的代码合并到onTouchEvent(…)中。
最后,如果您的用户尝试同时滚动两个RecyclerViews,这将导致崩溃。这里可能的最佳努力质量解决方案是android:splitMotionEvents="false"在包含RecyclerViews的直接父级中进行设置。
您可以在此处查看此代码的示例。
作者: Koen Van Looveren
我想我找到了一个非常容易和简短的答案。
正如JorgeAntonioDíaz-Benito所说:“第一个想到的选择是在ScrollViews上监听滚动更改,当其中一个滚动时,在另一个上使用scrollBy(int x,int y)。不幸的是,以编程方式滚动将也会触发听众,所以你最终会陷入一个循环。“
所以你需要解决这个问题。如果您只是跟踪谁在滚动它们将不会循环。
public class SelfScrolListener extends RecyclerView.OnScrollListener {
@Override
public void onScrollStateChanged(RecyclerView recyclerView, int newState) {
super.onScrollStateChanged(recyclerView, newState);
if (newState == RecyclerView.SCROLL_STATE_IDLE) {
viewIsScrolling = -1;
}
}
}
这是您自定义的OnScrollListener,用于检查scrollState是否为IDLE。这是真的 - >没有人滚动。所以`int viewIsScolling = -1
现在您需要检测是否可以滚动。这是代码:
int viewIsScrolling = 1;
boolean firstIsTouched = false;
boolean secondIsTouched = false;
SelfScrolListener firstOSL= new SelfScrolListener() {
@Override
public void onScrolled(@NonNull final RecyclerView recyclerView, final int dx, final int dy) {
super.onScrolled(recyclerView, dx, dy);
if (firstIsTouched) {
if (viewIsScrolling == -1) {
viewIsScrolling = 0;
}
if (viewIsScrolling == 0) {
secondRecyclerView.scrollBy(dx, dy);
}
}
}
};
SelfScrolListener secondOSL= new SelfScrolListener() {
@Override
public void onScrolled(@NonNull final RecyclerView recyclerView, final int dx, final int dy) {
super.onScrolled(recyclerView, dx, dy);
if(secondIsTouched){
if (viewIsScrolling == -1) {
viewIsScrolling = 1;
}
if (viewIsScrolling == 1) {
firstRecyclerView.scrollBy(dx, dy);
}
}
}
};
firstRecyclerView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
firstIsTouched= true;
return false;
}
});
secondRecyclerView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
secondIsTouched= true;
return false;
}
});
firstRecyclerView.addOnScrollListener(firstOSL);
secondRecyclerView.addOnScrollListener(secondOSL);
viewIsScrolling =一个全局int并在开头设置为-1; 没有人滚动的状态。您可以根据需要添加尽可能多的回收视图。
作者:Aace
这是我的解决方案。代码越少越好……
lvDetail和lvDetail2是您希望保持同步的RecyclerView。
final RecyclerView.OnScrollListener[] scrollListeners = new RecyclerView.OnScrollListener[2];
scrollListeners[0] = new RecyclerView.OnScrollListener( )
{
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy)
{
super.onScrolled(recyclerView, dx, dy);
lvDetail2.removeOnScrollListener(scrollListeners[1]);
lvDetail2.scrollBy(dx, dy);
lvDetail2.addOnScrollListener(scrollListeners[1]);
}
};
scrollListeners[1] = new RecyclerView.OnScrollListener( )
{
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy)
{
super.onScrolled(recyclerView, dx, dy);
lvDetail.removeOnScrollListener(scrollListeners[0]);
lvDetail.scrollBy(dx, dy);
lvDetail.addOnScrollListener(scrollListeners[0]);
}
};
lvDetail.addOnScrollListener(scrollListeners[0]);
lvDetail2.addOnScrollListener(scrollListeners[1]);
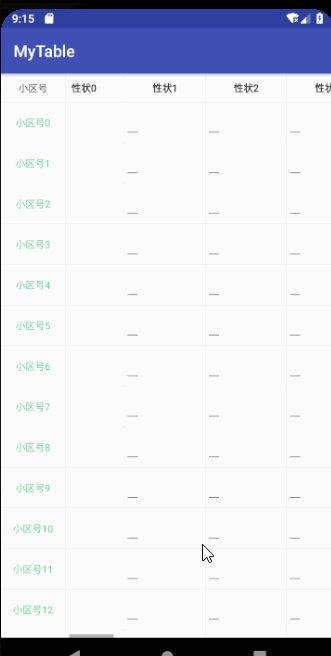
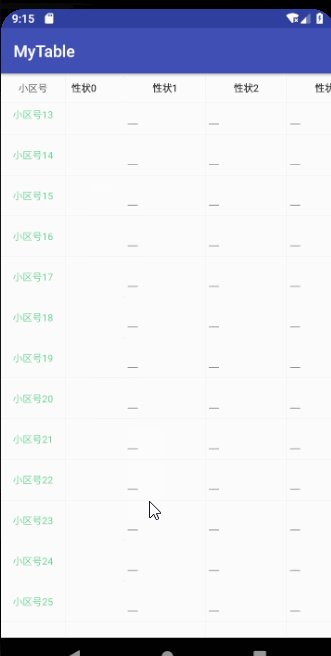
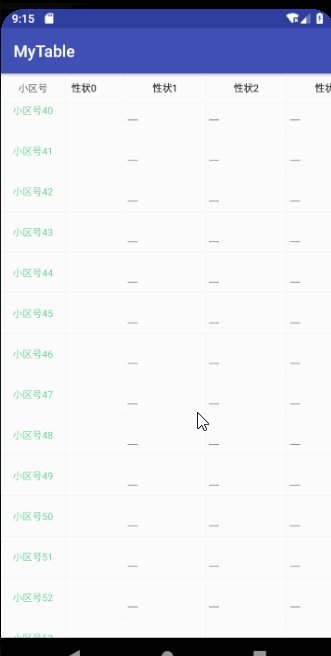
总结
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/main_bj"
android:orientation="vertical">
<View
android:layout_width="match_parent"
android:layout_height="@dimen/px_1"
android:background="@color/c_line"></View>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white">
<RelativeLayout
android:id="@+id/rl_table_title"
android:layout_width="@dimen/dp_80"
android:layout_height="@dimen/dp_35">
<TextView
android:id="@+id/tv_table_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="小区号"
android:textColor="@color/c_33"
android:textSize="@dimen/sp_12" />
<View
android:layout_width="match_parent"
android:layout_height="@dimen/px_1"
android:layout_alignParentBottom="true"
android:background="@color/c_line"></View>
<View
android:layout_width="@dimen/px_1"
android:layout_height="match_parent"
android:layout_alignParentRight="true"
android:background="@color/c_line"></View>
</RelativeLayout>
<com.kanghanbin.mytable.MyHorizontalScrollView
android:id="@+id/mhsc_row"
android:layout_width="match_parent"
android:layout_height="@dimen/dp_35"
android:overScrollMode="never"
android:scrollbars="none"
android:layout_toRightOf="@+id/rl_table_title">
<LinearLayout
android:id="@+id/ll_row_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
</LinearLayout>
</com.kanghanbin.mytable.MyHorizontalScrollView>
<android.support.v7.widget.RecyclerView
android:scrollbars="none"
android:id="@+id/lv_column"
android:layout_width="@dimen/dp_80"
android:layout_height="match_parent"
android:layout_below="@+id/rl_table_title"
android:divider="@null"></android.support.v7.widget.RecyclerView>
<com.kanghanbin.mytable.MyHorizontalScrollView
android:id="@+id/mhsc_content"
android:layout_width="match_parent"
android:overScrollMode="never"
android:layout_below="@+id/rl_table_title"
android:layout_toRightOf="@+id/lv_column"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:scrollbars="none"
android:id="@+id/lv_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="@null"></android.support.v7.widget.RecyclerView>
</com.kanghanbin.mytable.MyHorizontalScrollView>
</RelativeLayout>
</LinearLayout>
刚开始用第一种方法,但是由于我的RecyclerView外面套了个HorizontalScrollView,所以在事件分发上会有问题,所以我用的是第三种方法实现了最终效果。